Introduction
The Backstory
The university library provides instructional services to help students make the best use of the library’s resources and knowledge. This service includes in-class instruction for a variety of different information and/or digital literacy needs. The needs of the students vary depending on the experience of the students and the nature of the assignments they’re given. The library wants to provide better communication about what services it can provide and give professors the ability to review and select distinctive segments to include in an information literacy instruction session.
The Problem
Previously librarians met with professors to discuss the possible areas of instruction. The conversations were useful but not necessarily comprehensive in discussing the possible instruction offerings. Sometimes librarians or instructors would not communicate what was needed or possible. This sometimes resulted in either an instruction session that missed some key areas that were important for student understanding or an instruction session that had a disconnect between what the professor wanted and what the librarian thought was needed.
Another issue is that librarians need a tool that helps to organize what the library is offering as instructional services. Statistical information is needed to help librarians better understand what instructional services are most utilized.
The Solution
To solve this problem, the library is proposing to create a menu of instructional services. The menu of services will provide a visual and interactive online space for professors and librarians to view what instructional services are available, devise lesson plan outlines, and determine the order and length of instruction. The solution will also include the capability of professors and librarians to create customized instruction plans and export those plans either by email and/or print.
The website will also save statistical information that can be reviewed to see what instruction is most popular. This will help librarian future planning.

Project Website Home Page
Technologies Used
This project gave me the opportunity to use some older technologies - like JQuery and PHP. Although there are newer and more interesting approaches in modern web development such as using a Javascript Framework, I wanted to take a straight-forward approach. The website isn’t overly complex either, therefore I didn’t want to invest time in setting up a development environment for a modern framework.
In the end, I used a development environment running via Gulp that processed both Pug and Sass along with Javascript files into a final dist application directory.
For the data structures I use JSON and JQuery to return them via the .getJSON function. When writing to the JSON file, I use PHP to run a server-side process.
Requirements and Considerations
Content
-
Must include an introductory page with a basic overview of the website and instructional service
-
Must include all information literacy discreet skill instruction available from the library
-
Must include descriptive information about each information literacy skill instruction including:
- title
- length of time to teach
- learning outcomes
- skill level category (color coding can be used)
- assessment
- color coding depending on type of instruction (ex. IL or technology)
Display / UI
-
There a minimum of three pages - plus a thank you page upon submission
- An introductory page with basic information about the site, it’s purpose, and capabilities
- A page with descriptive information about each instructional option available
- A page with a form and the results of instructional selections
Functionality
-
The website offers the ability to fill out information about the instructional request including:
- title of course
- name of the requesting professor
- date and time of the instruction requested
- length of instruction requested
- number of students
-
The class builder page includes the ability to select one or more discreet instructional choices
-
The lesson plan review page will offer the ability to submit, email or print out the details of the instructional session choices
Features
-
The class builder page will allow users to view detailed information about an instructional item
-
Selecting an instructional item will aggregate the total time based on the number of selections made
UX Research
To better understand the potential users for the instructional menu website, user research is important. Speaking with potential users - such as professors and librarians - will help to focus the website exploration and design on the most important features wanted by users.
Personas
Michael, 41
History Professor

Biographical Information
- Identifies best with younger colleagues
- Likes to use technology with his teaching
- Uses a Mac for day-to-day computing
Key Goals
- Wants to bring library into class to support student research needs
- Wants to give assignments that require library research and resources
- Wants to encourage students to interact with library staff for research needs
I must
- Be able to have my library needs addressed by the instruction available
- Have a clear understanding of the instruction that will be delivered
- Be confident that the final instruction will meet my specific needs
Behaviors
- Will not spend a lot of time experimenting with a complex website
- Has specific goals in mind for instruction from the library
- Enjoys making use of new technologies in conjunction with teaching
I must Not
- Spend too much time fiddling with a website that doesn’t get to the point fast
- Have to do a lot of searching to discover the type of instruction I want from the library
- Have to do a lot of repetitious activities to complete my main task
Anna, 29
Research Librarian

Biographical Information
- Adapted to using mobile technology
- Is adept with online tools and technologies
- Prefers to interact with faculty via email and online tools
Key Goals
- Provide comprehensive teaching options for faculty
- Avoid misunderstandings with faculty
- Incorporate activities and assessment in teaching
I must
- Be able to list all possible instructional options via a website
- Be able to have faculty communicate their instructional selections with me
- Have a quick way to show sample instruction scenarios to faculty
Behaviors
- Will use email as much as face-to-face interaction to plan instruction
- Will expect faculty to make use of a website to pre-plan instruction
- Promotes using new technologies to improve library services
I must Not
- Have to click too many times to show faculty examples for instruction
- Have to enter too much preliminary information to use the website key features
- Promote a website that looks out-of-date and old-fashioned
User Stories
| As a user … | Detailed Story | Priority |
|---|---|---|
| I can enter my name for the instructor | - Single textbox to allow faculty to choose their name format - validation should remain simple (i.e. required) |
High |
| I can select a date and time for the library instructional session | - ideally will use a date/time selector widget | High |
| I can define how long my class session will be | - should mediate this selection with hours/minutes selector - could allow a total minutes input |
High |
| I can view all the instructional possibilities listed in an easy-to-read way | - can incorporate this into the choices listing for the drag-and-drop elements - could create a separate page(s) to view detailed information for instruction options - aim to minimize clicking out of drag and drop page |
High |
| I can drag and drop my instructional choices into a “class builder” area | - need an fun UI experience - dragging can be from a handle or the entire object - the UI should update information like total class time on drop, etc |
High |
| I can remove an instructional choice from the “class builder” area | - removing choice from “class builder” box should be sufficient to complete task - UI should update on completion of removal |
High |
| I can read additional details about an instructional option | - investigate using a modal for details - information should be listed in easy-to-read way |
High |
| I can export the final class instruction in one or more ways | - email would be a nice option here - print view is another possibility - need to make sure work can be saved/exported in some way |
High |
| I can save and retrieve the classes I build | - add a save feature option | Medium |
| I can use the website even with some accessibility limitations | - investigate use of high contrast colors - review accessibility standards |
High |
| I can easily use the website on a mobile device | - design and develop with mobile users in mind | High |
| I can use the website without having to navigate between pages/refreshes | - investigate single page application (SPA) technologies | Low |
| I can use the website “offline” as if it is a mobile app | - investigate Progressive Web Apps technologies | Low |
User Flows
The basic user flow for the website consists of a user …
-
Entering the website and entering their name, date of the class, time length for the instruction and any other information
-
Using the class builder tool to construct the instruction elements and order
-
Saving or exporting a finalized class structure outline
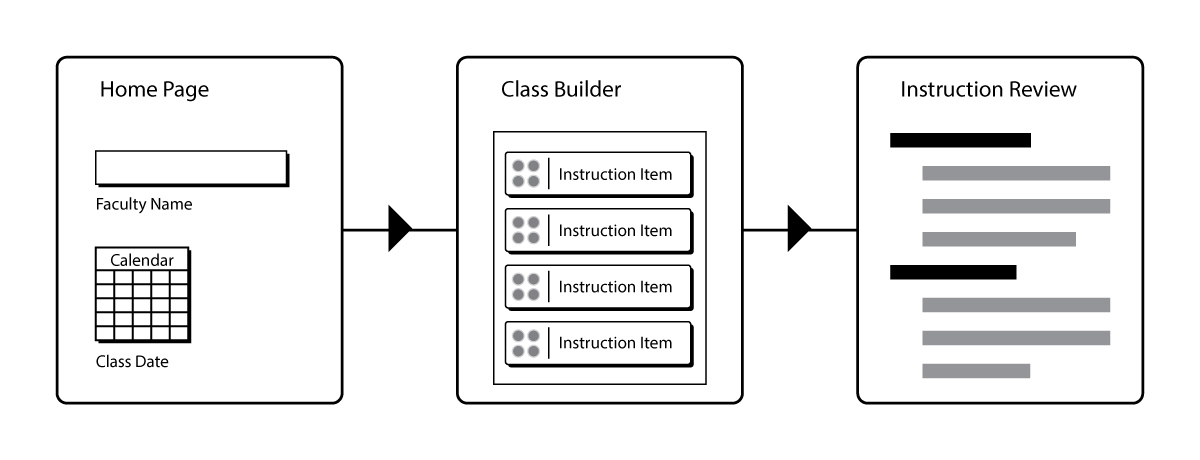
User Flow Diagram

User Flow
An alternative user flow consists of a user …
-
Beginning the interaction with the class builder immediately upon entering the site, with minimal user input needed
-
Once they’ve built a class, then they enter their name, date of the class, time length for the instruction and any other information
-
Saving or exporting a finalized class structure outline
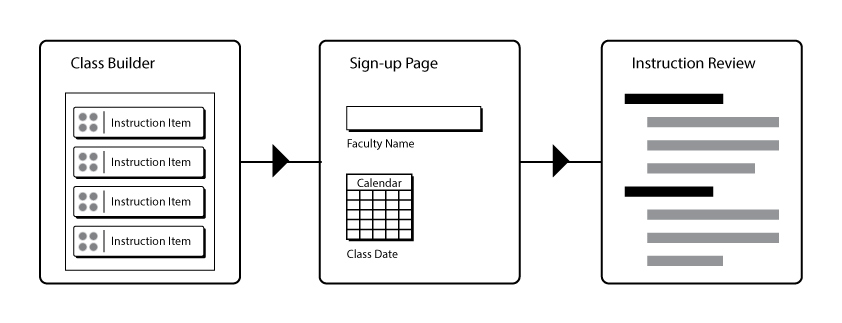
User Flow Diagram

User Flow Diagram
UX Exploration
Although the website is not complex in the number of pages or the amount of features, it’s important to explore different ways to envision how users will interact with the content. The core of the website is an interactive “class builder” feature that allows users to drag tiles into a drop-zone. This requires some experimentation and research to determine how best to design the UI with user needs in mind.
Ideation
This collaborative phase allows for wide ranging exploration of layouts, content, and features for the instructional menu website. The exploration is based on the core feature requirements identified during the research phase.
Header Section
The header section includes a logo for the site and navigation links - which can include informational pages about the library instruction policy, detailed listing of instructional components with learning outcomes and assessment details, the class builder tool, prebuilt examples of typical classes, and a means retrieving a previous class.
Class Builder - Desktop
The class builder feature will allow users to create custom lesson plan for a library information literacy instruction. Users can drag options from a list of available instructional components and drop them into a build area. The build area will show the total time for the instruction and include a submission method to keep the changes.

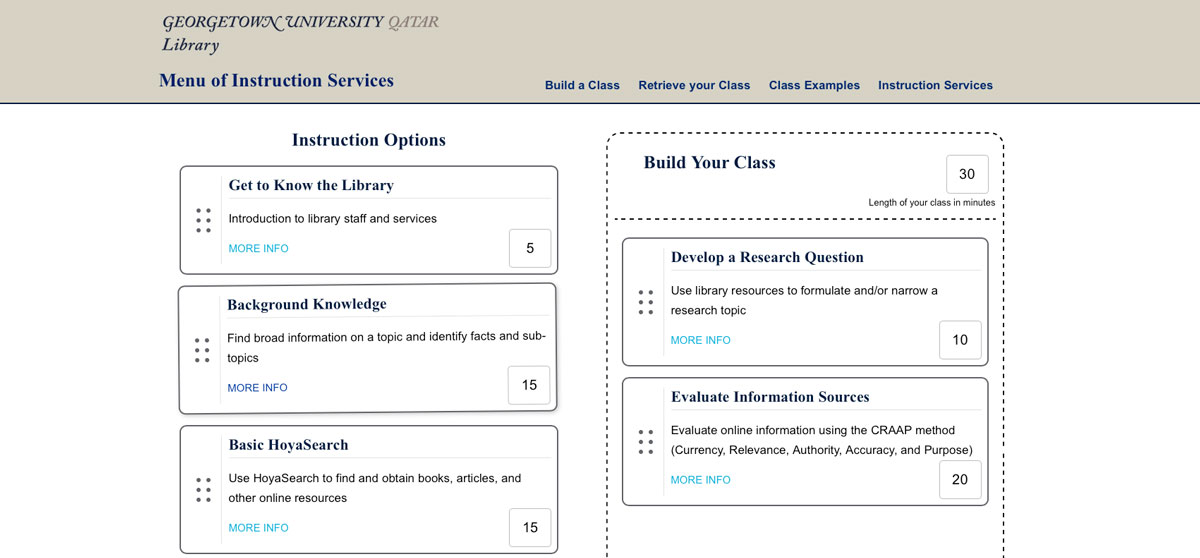
Ideation - Class Builder Desktop View
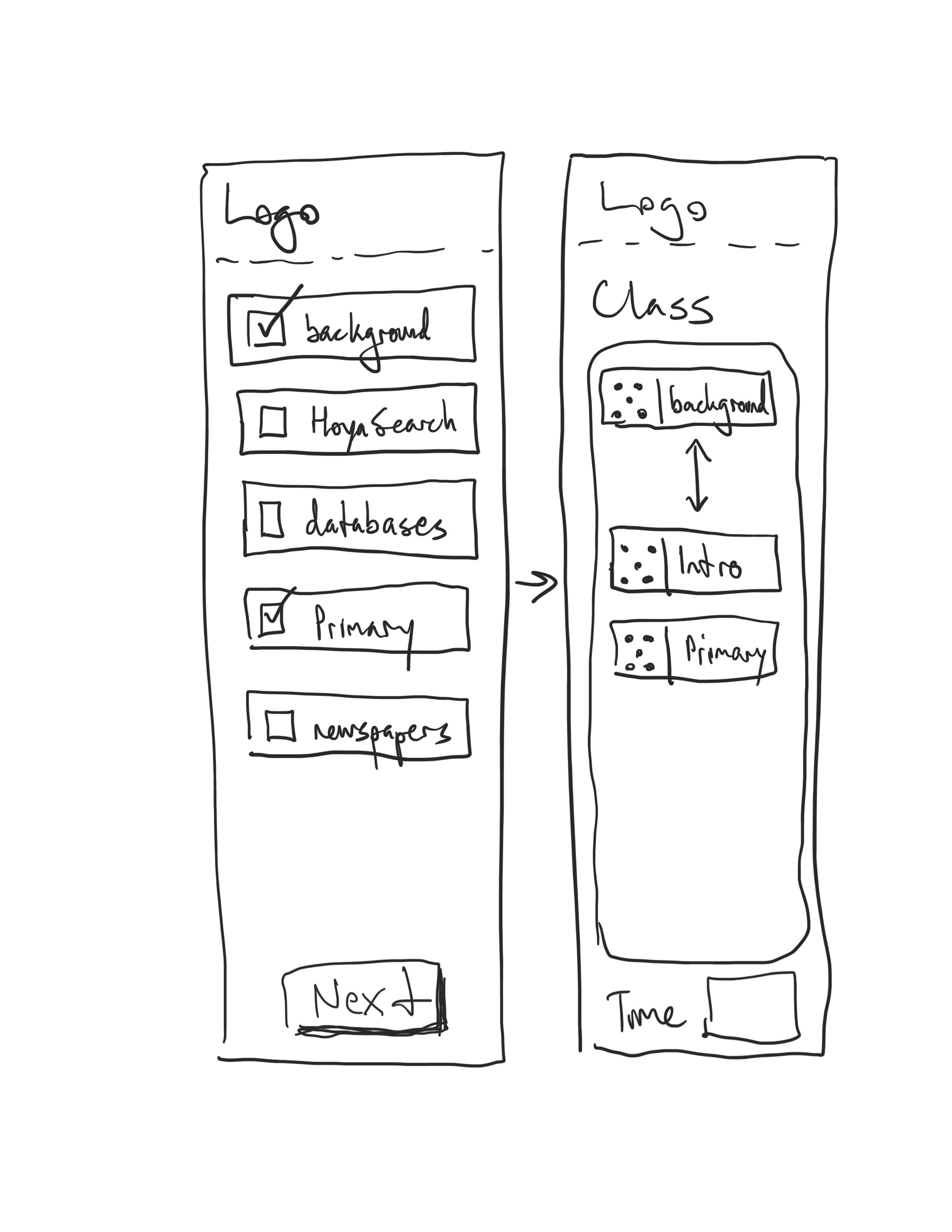
Class Builder - Mobile
In a mobile layout, the drag and drop feature is potentially less usable, users can use a checkbox instead to make their selections for the class. The next step will allow for drag and drop reordering.

Ideation - Class Builder Mobile View
Class Scheduling Details Form
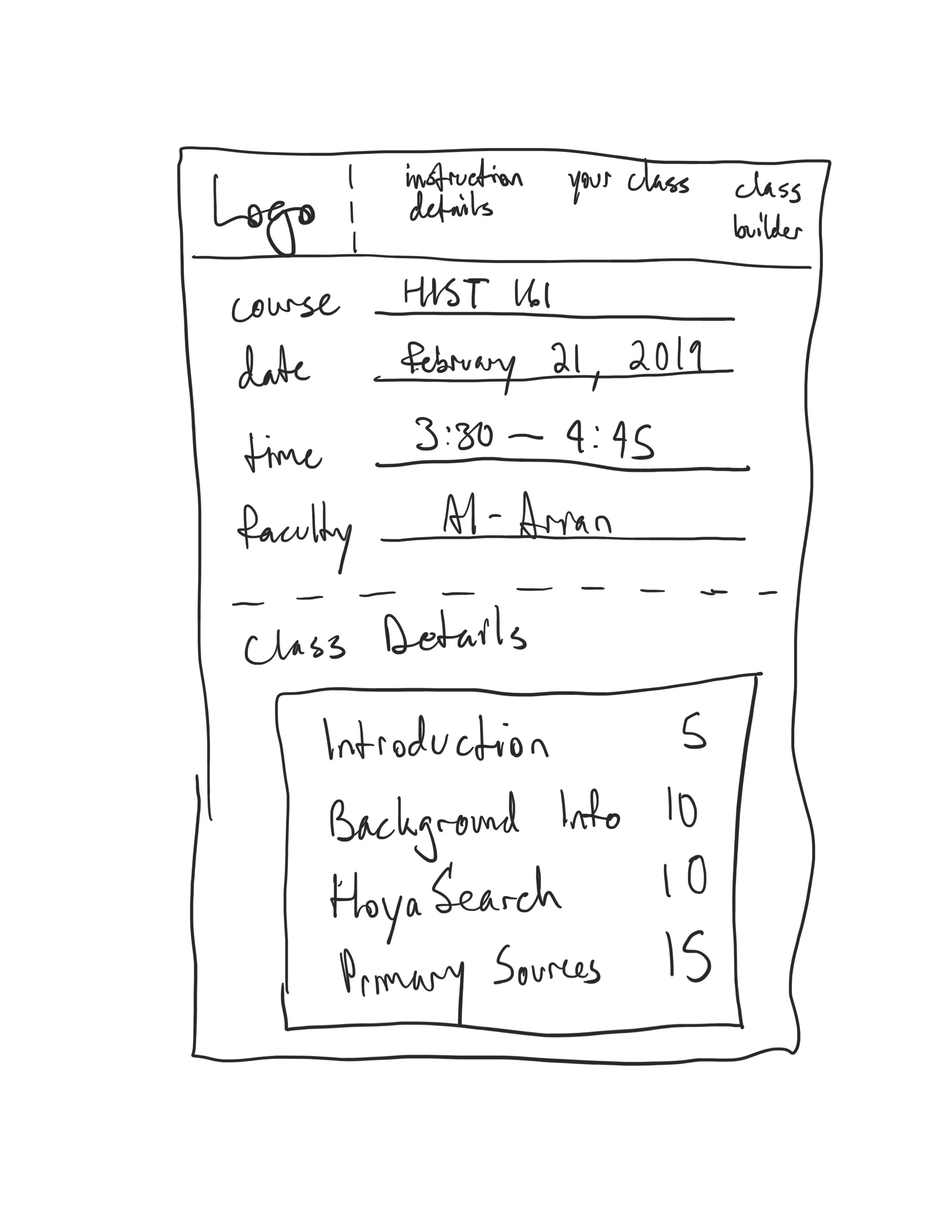
In conjunction with a user creating a lesson plan with the class builder tool, the user will also have the opportunity to enter details about the date and time of the class, the name of the course, and the faculty member’s name. The details of the lesson plan will also be available for review.

Ideation - Class Scheduling Details
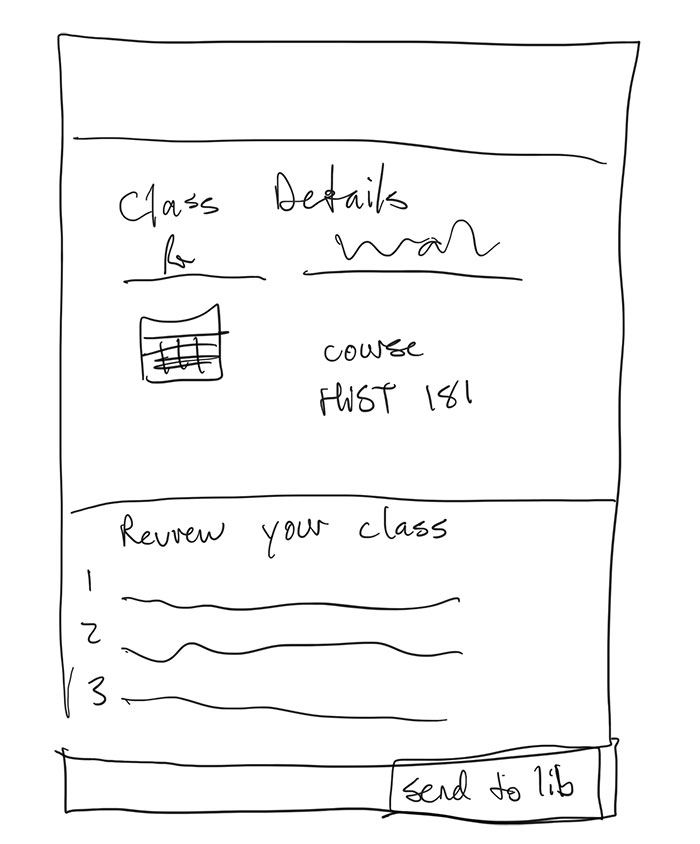
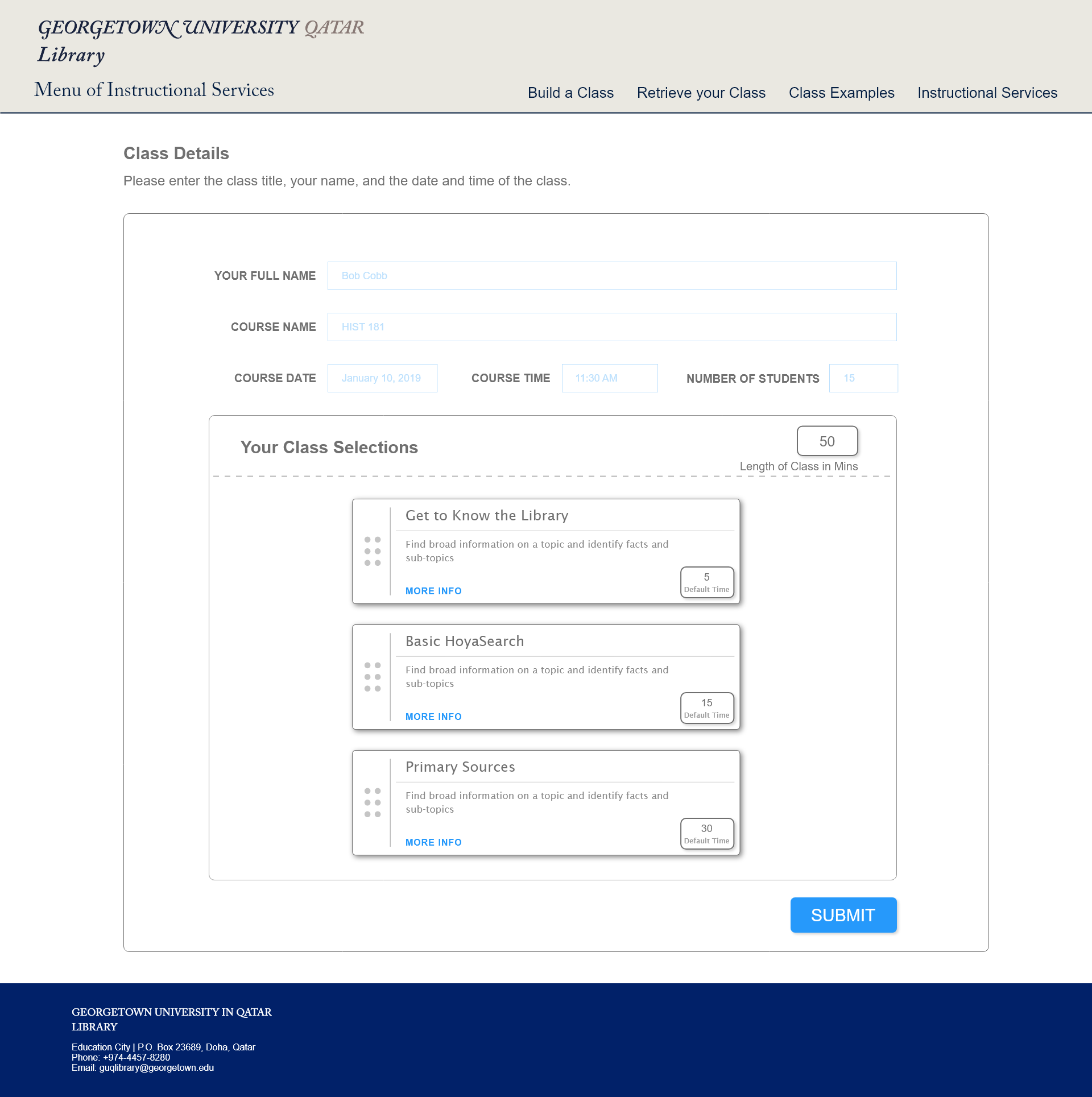
Class Details - After creating a class on the website
Once a class has been created, a user can review scheduling details about the class and the instruction selections made.

Ideation - Class Detail
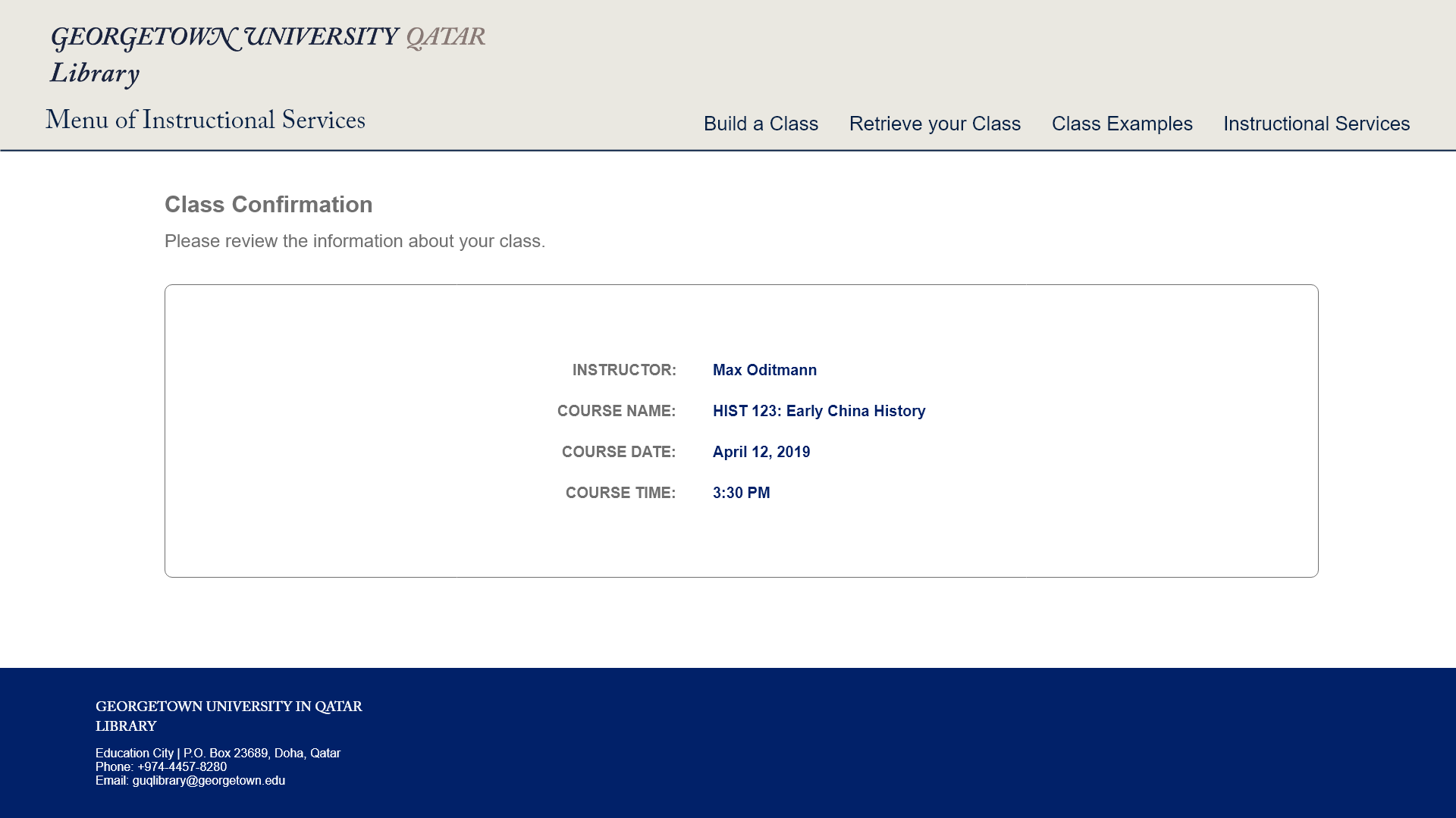
Submission Confirmation
A message will appear to the faculty member upon successful submission of the library instruction request.

Ideation - Submission Confirmation
Information Architecture
Information architecture provides a detailed listing of the structure and makeup of the website. Included are the sitemap, which describing site structure and relationships and wireframes, which describe page structure.
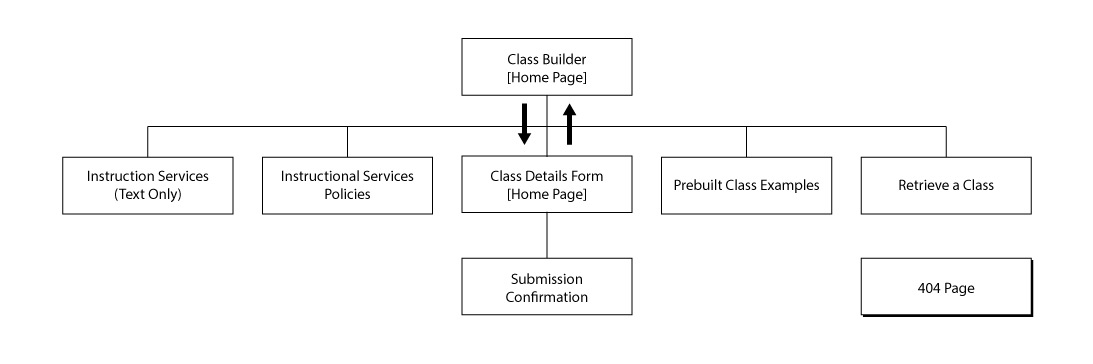
Sitemap
The website will consist of a few informational pages:
- Text only version of the instructional services
- The library instructional services policy
Interactive pages:
- The class builder tool
- A web form for the instruction request details
- A web form to retrieve a previously built class
And example pages:
- Prebuilt class examples
The website will also have an 404 error page for content not found
The home page will either be the web form for instruction details or the class builder tool.

Information Architecture - Sitemap
Wireframes
The wireframes reflect the major components of the website - the class builder process, the sample class examples, and the instructional services in a data table. The major component of the class builder is a drag and drop concept. Some variations on the drag and drop component were also developed.
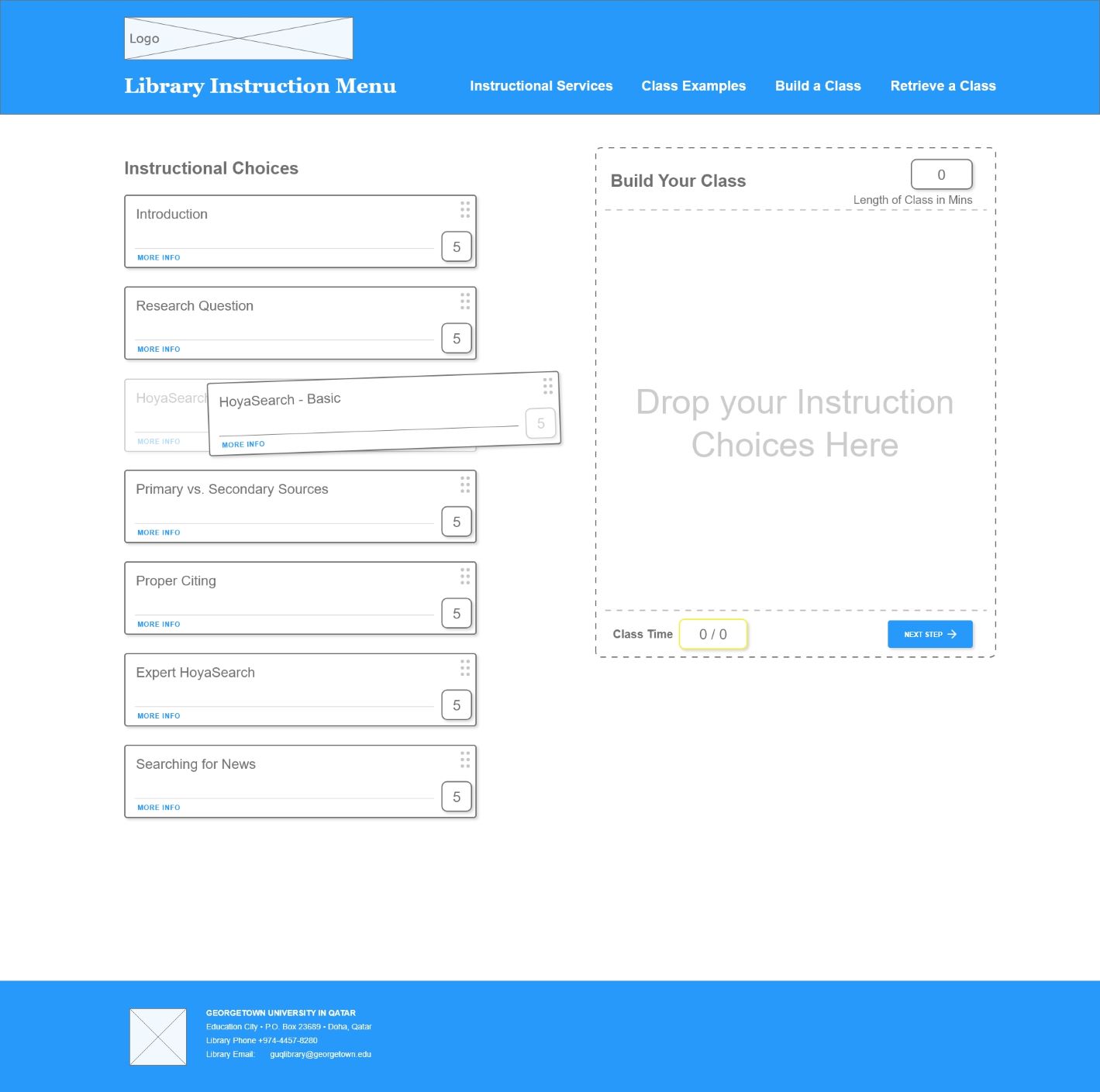
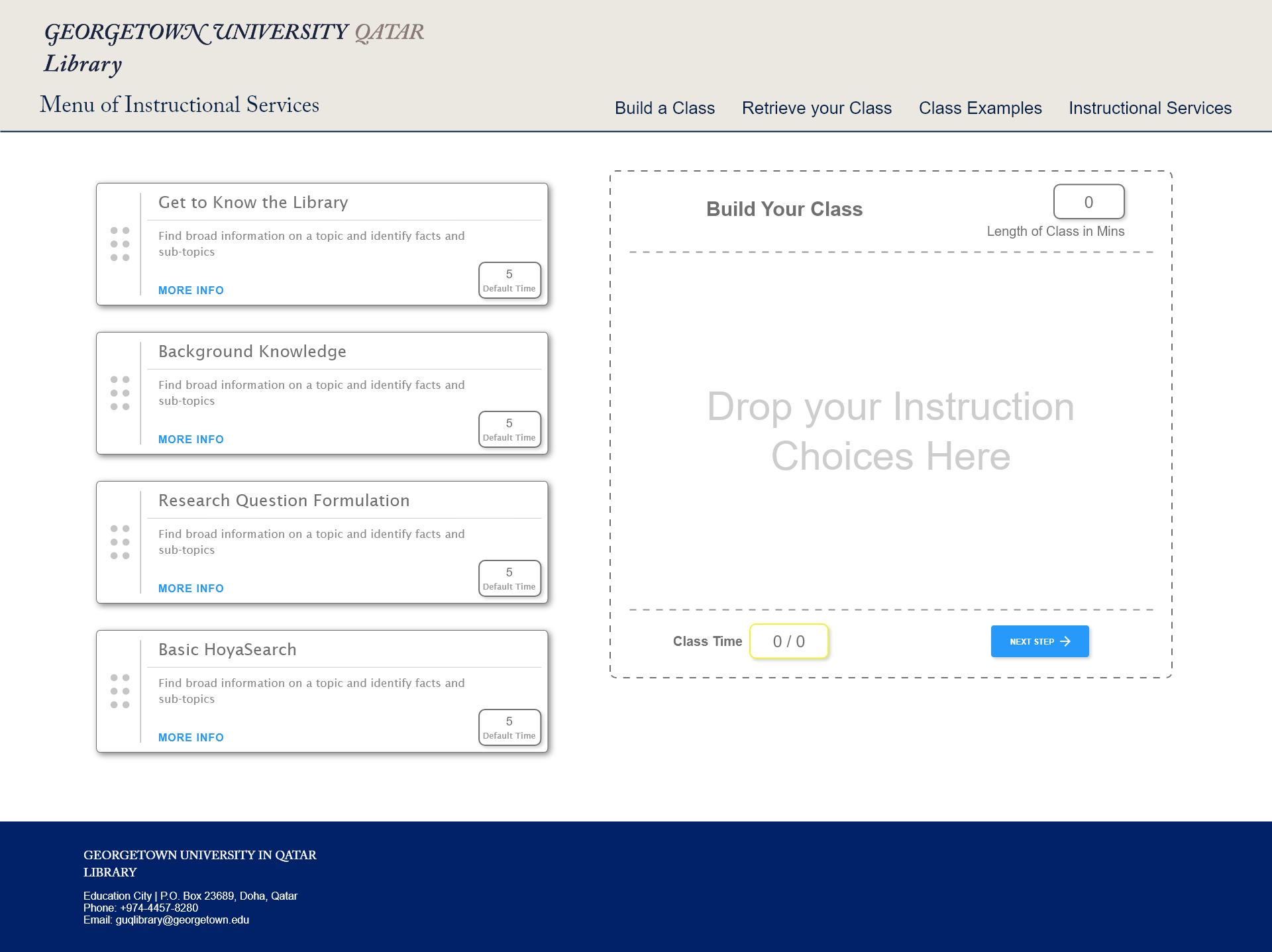
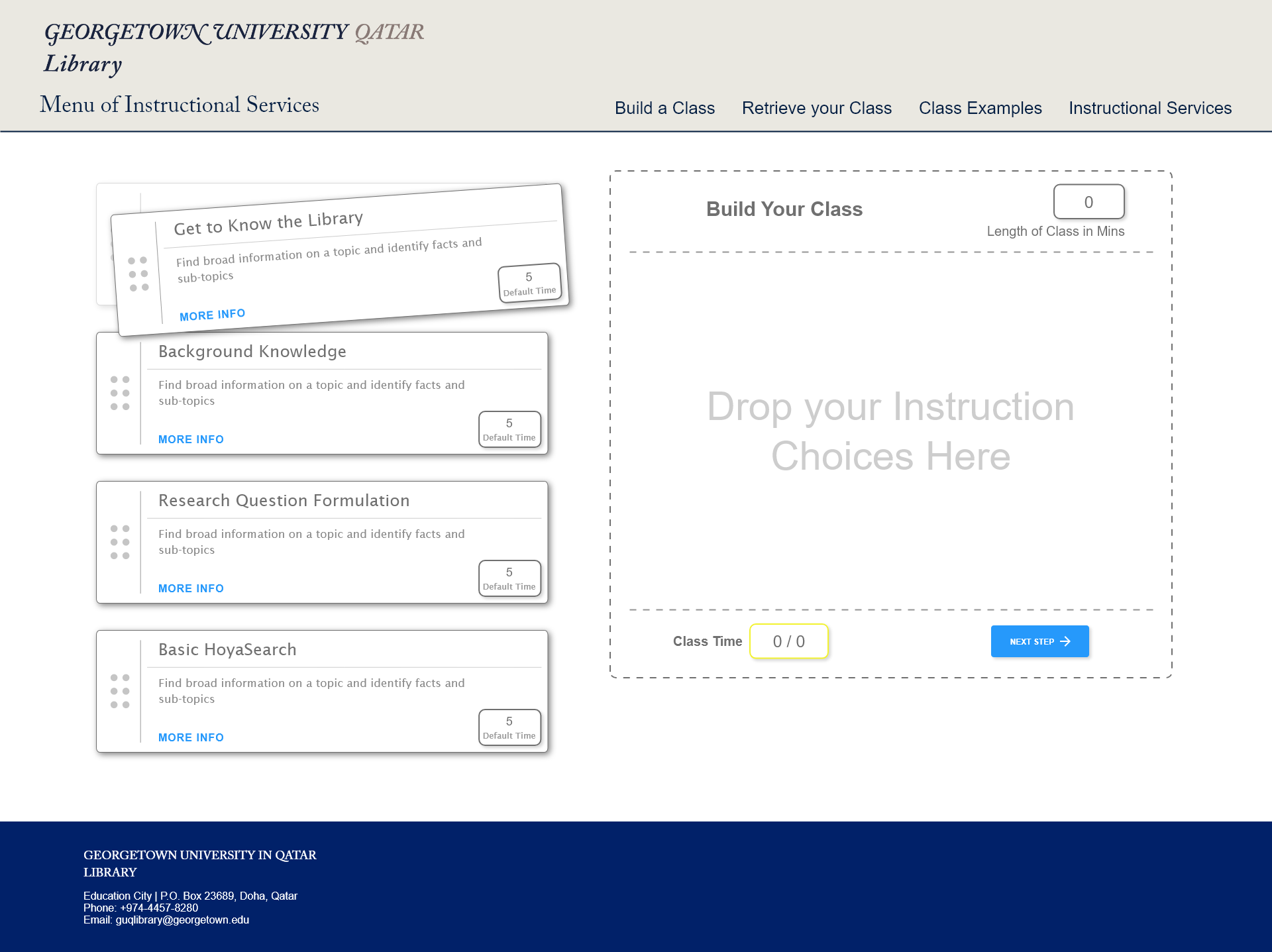
The Starting Page
A user encounters the class builder with some instructions to drag an instruction component from the left side to the right side in the drop zone.

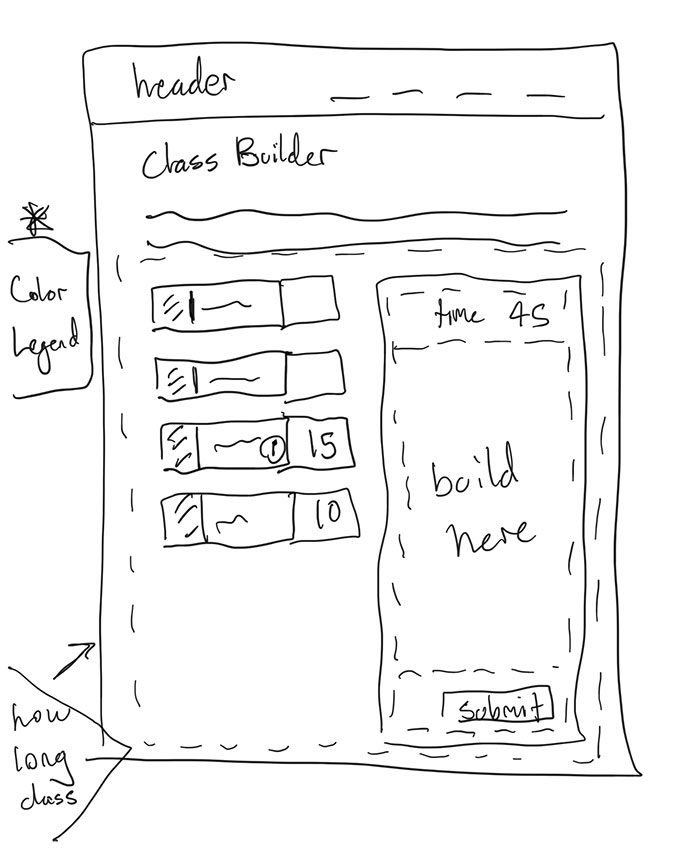
Starting Page
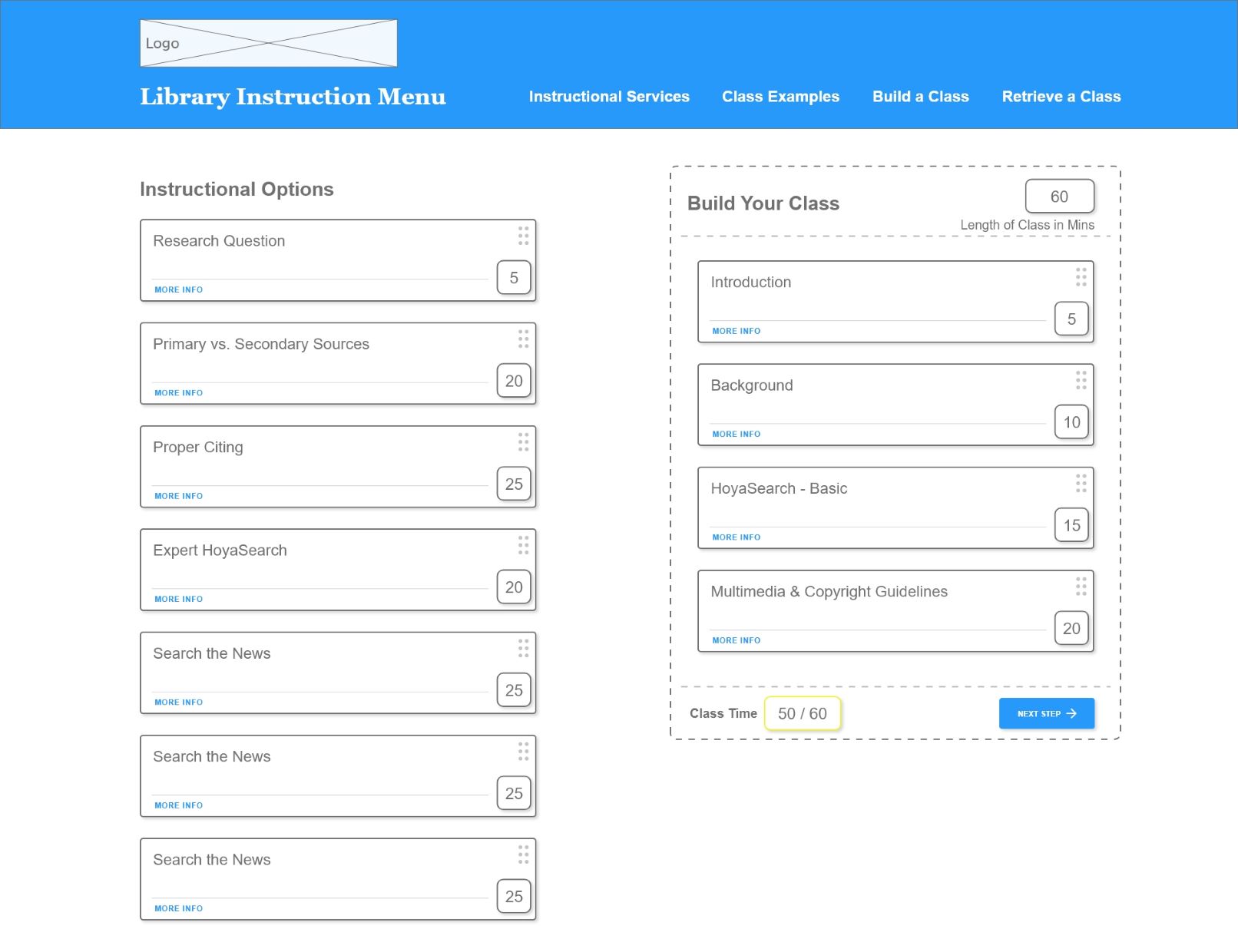
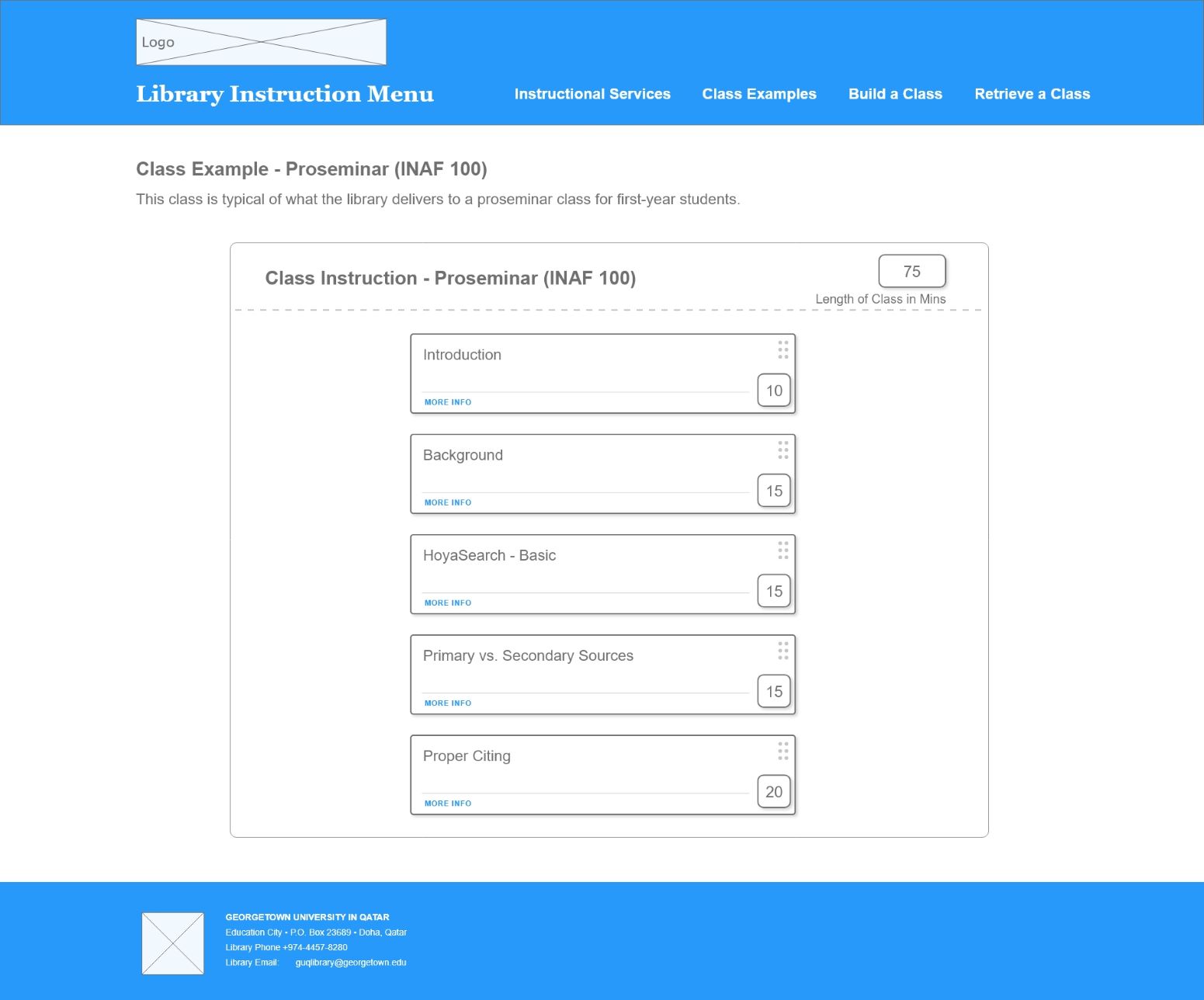
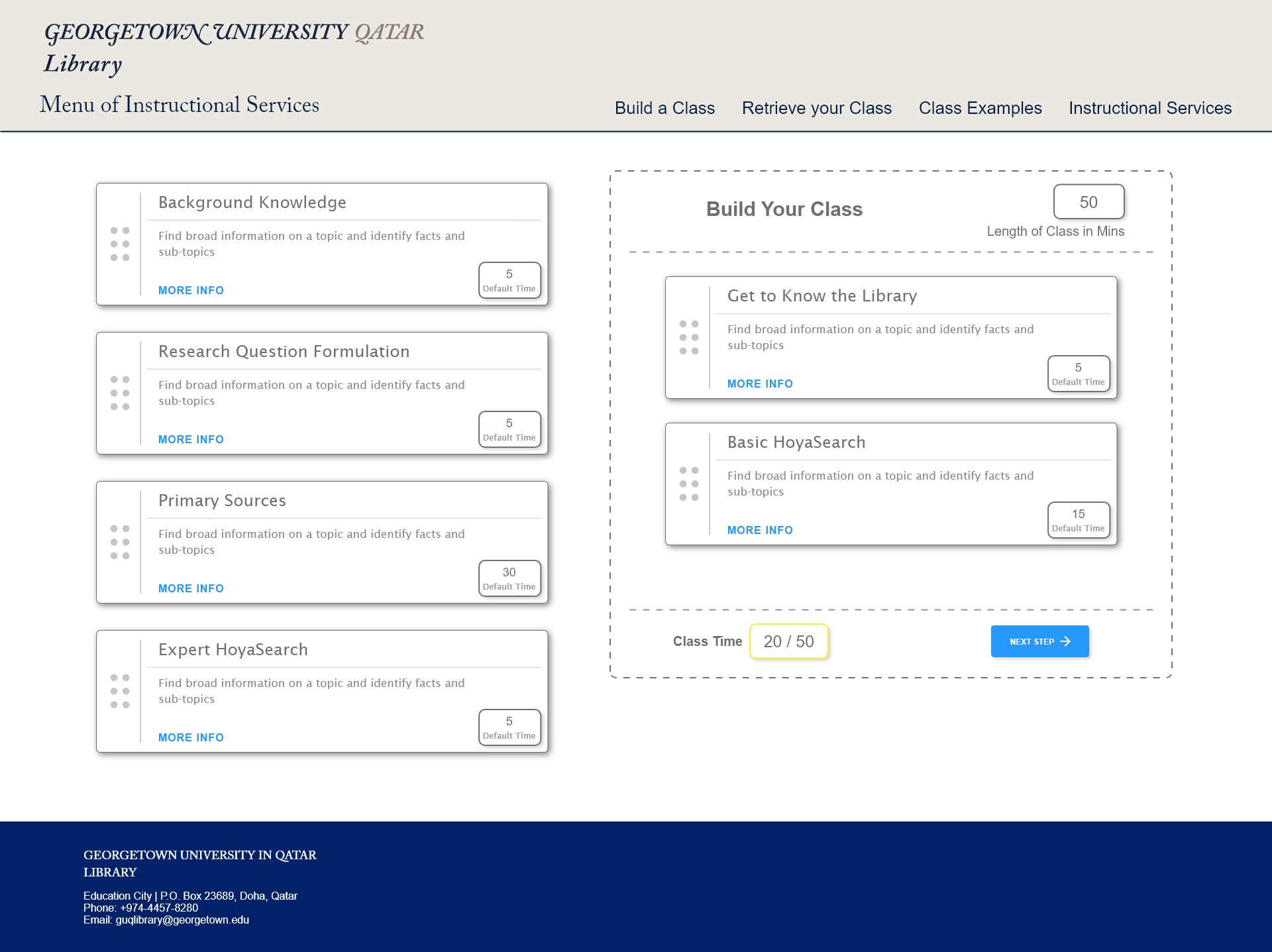
Building the Class
Once the user has begun to add components the drop zone the class begins to stack. The components can be reordered to reflect a sequence for instruction.

Building the Class
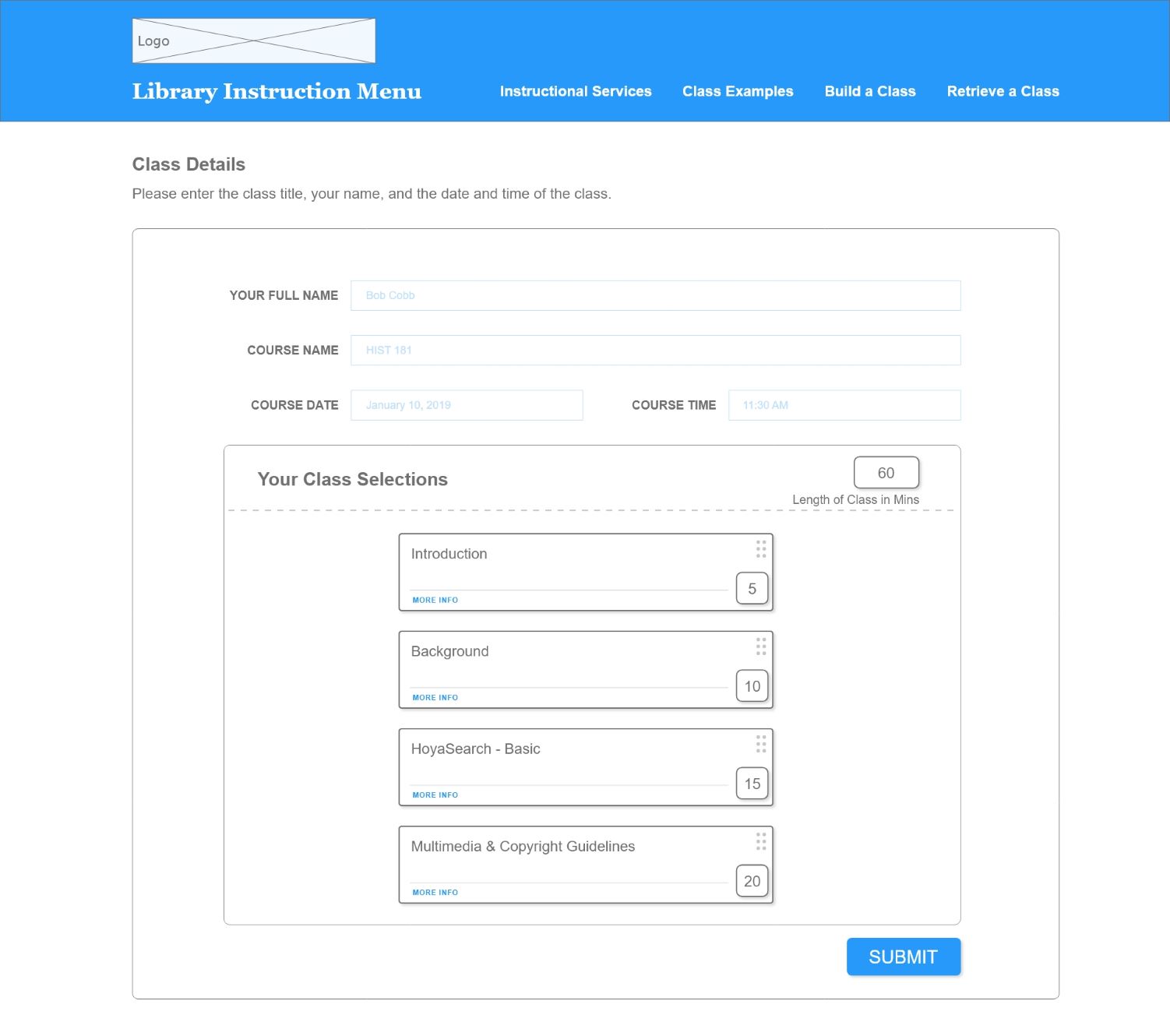
User Input
Once the user has finished building a class, the next button will bring the user to a details form, where information about the class date, time, etc. is collected.

User Input
Pre-filled Class Examples
Users can also view prebuilt class examples and potentially use it directly for a class they want to request.

Pre-filled Class Examples
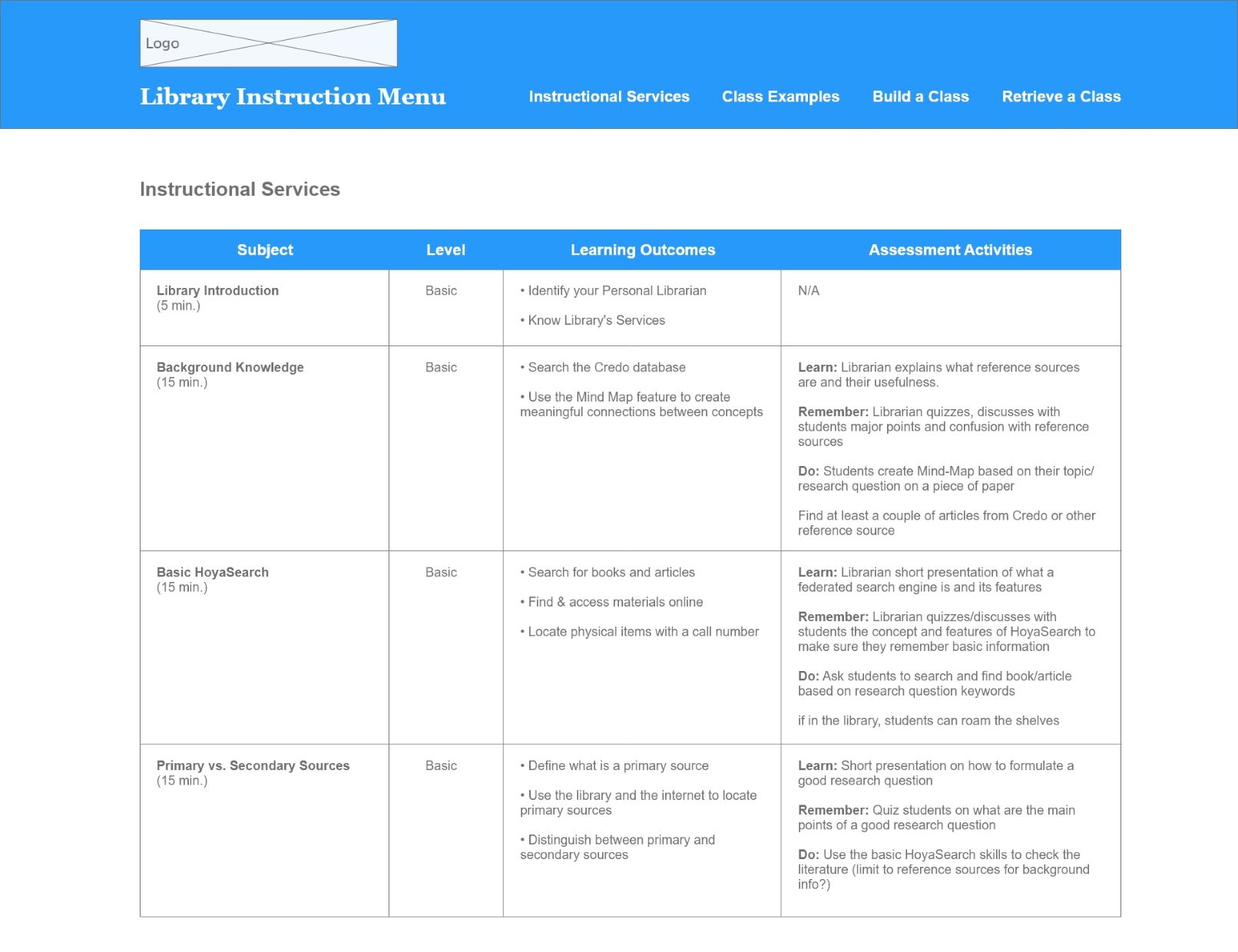
Instructional Services
Users can also view a text-only version of the full catalog of instructional services via a data table.

Instructional Services
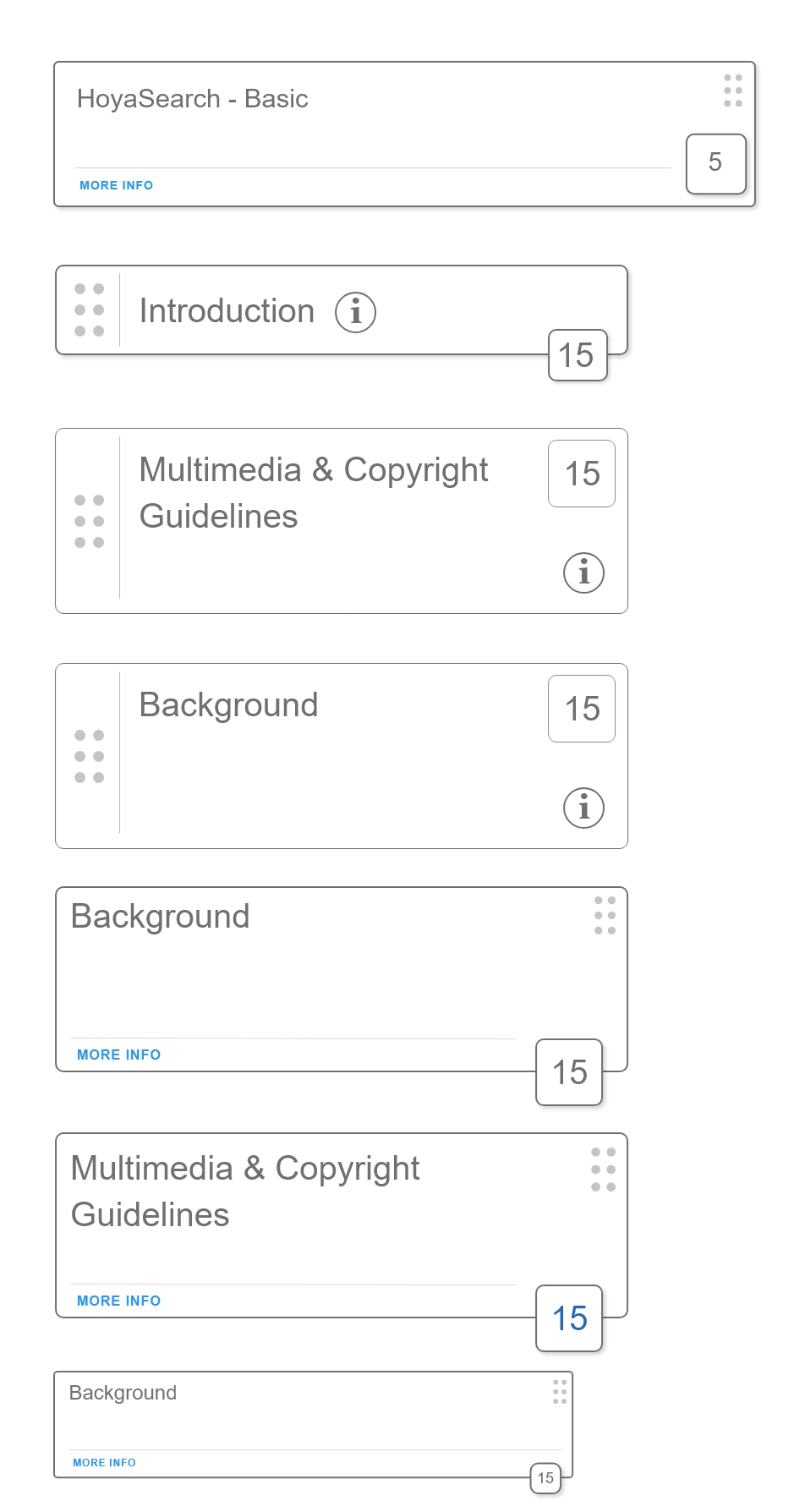
Drag and Drop Component Development
Various concepts were developed for the drag and drop component as part of the wireframe exploration.

Drag and Drop Component Development
Content Development
The major area of content development for the website is the instruction content. This content includes all the individuals instructional topics and their associated information such as description, default time allocation, learning outcomes, and activities.
Other areas of content development include instructions for how to use the class builder drag and drop feature, information about prebuilt class examples, and a brief overview of library instructional services.
Finally, support content for forms, a 404 page, and confirmation for the class builder tool is also included in the content development process.
UX Design
UX Design describes how the website will appear visually and how the User Interface (UI) will be constructed.
Style Guide
Branding
The major brand elements are adopted from the Georgetown University Library’s web presence. They include the library logo and the Georgetown University seal.
Color Palette
The color palette for this website mirrors the corporate color palette for Georgetown University. This choice was made to be consistent with University visual identity standards.

Website Color Palette
Typography
Headings use “Times New Roman”, Times, serif
Flow content use Arial, Verdana, sans-serif
Prototypes
The prototypes consist of the main functionality of the website’s drag-and-drop class builder features.
The initial state displays the instruction options available for selection.

Prototype
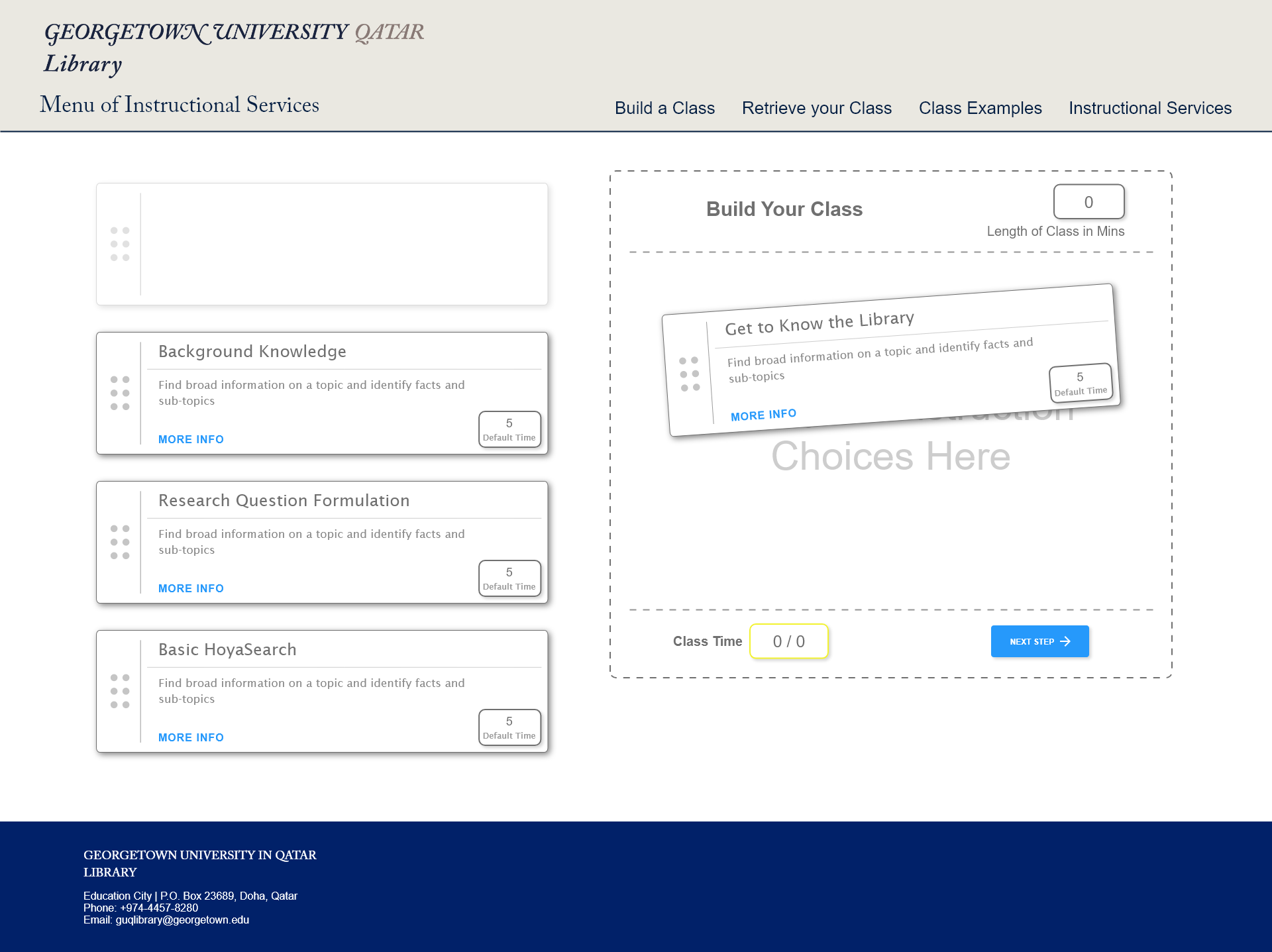
The next step involves physically moving a selection item into the drop-zone to build a class.

Prototype
A selection item can be dropped into the drop-zone. There is a visual indicator that an item is being moved to a dropping position.

Prototype
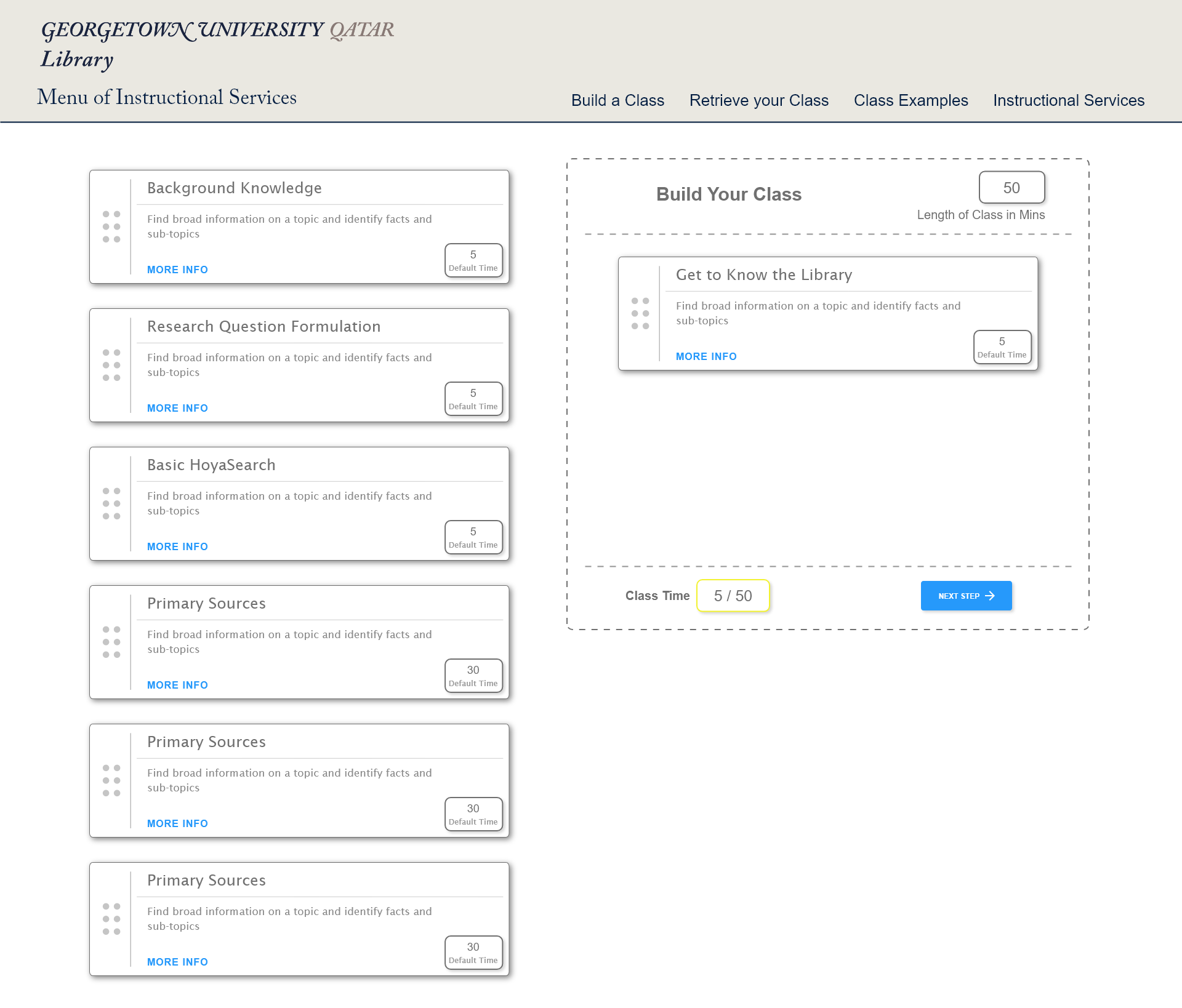
Once the selection item is dropped it will be removed from the list of options on the left and only appear in the drop-zone area on the right.

Prototype
Once several selection items have been moved into the drop-zone they can be sorted. The sorting indicates their order of appearance in the instruction class.

Prototype
Upon completion of selecting all the desired options for the instruction, the user is presented with a review page and web form to enter more details about the class. The web form includes calender and time widgets for the date and time desired. The user will input an email address - where a confirmation email will be sent.

Prototype
The user will also be redirected to a confirmation page upon successful completion of the instruction submission.

Prototype
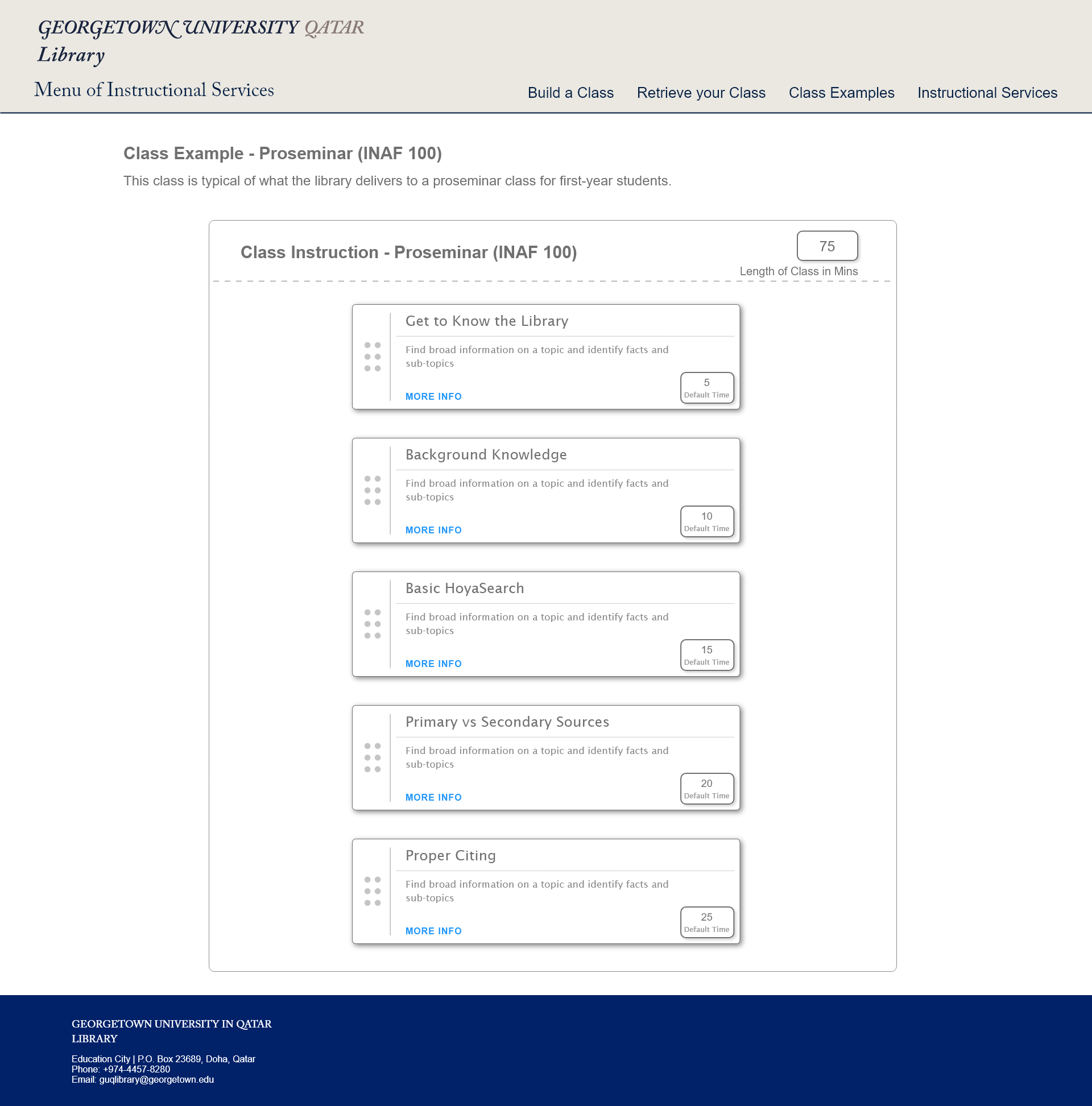
Prebuilt examples of instruction will be accessible via a page displaying a range of different prebuilt classes and instruction.

Prototype
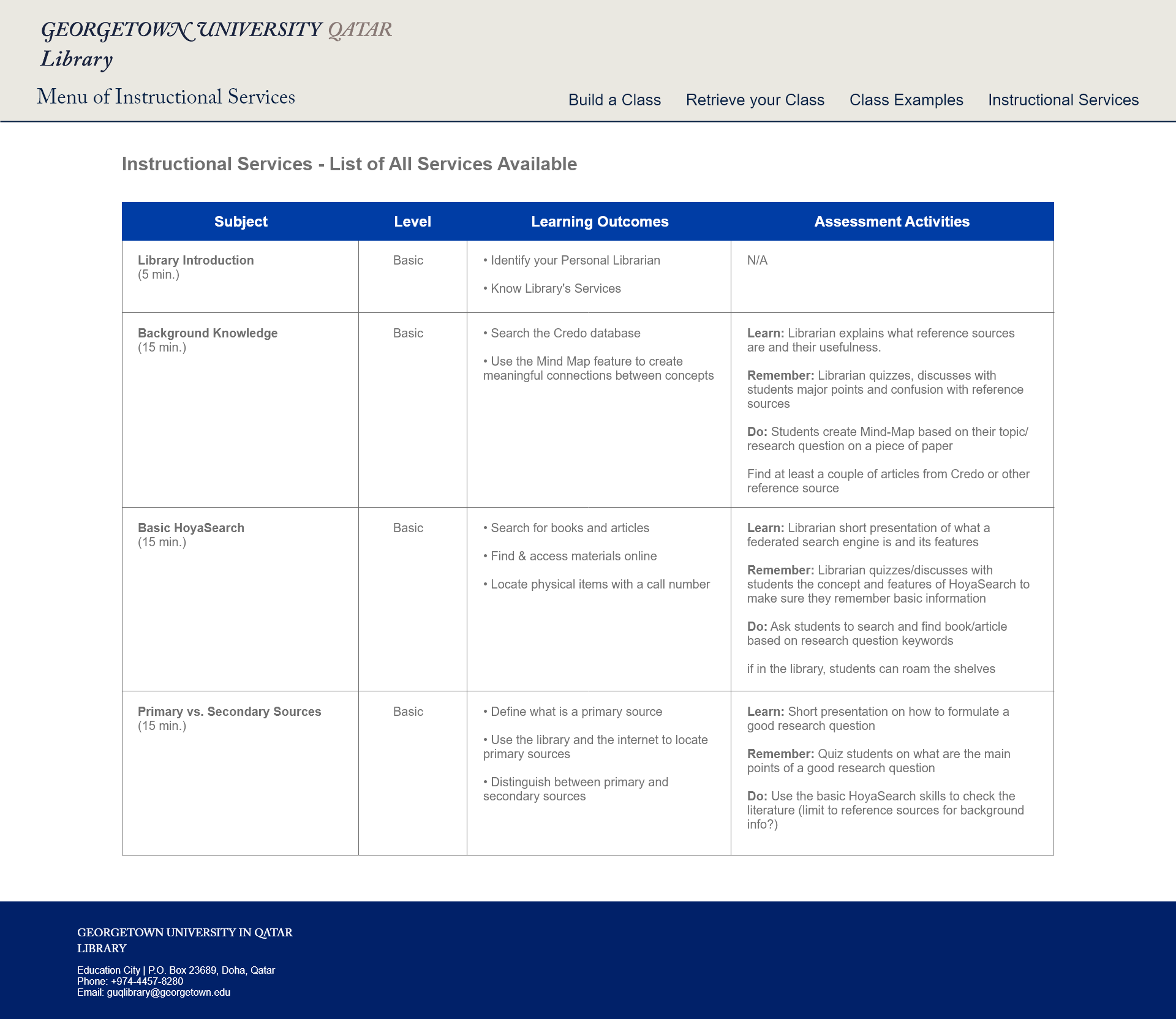
For users who want to have one location to read detailed information for all the instruction available, there’s a table that displays a comprehensive list of instruction options.

Prototype
Development
The main development challenges to this project included:
- setup the drag and drop features
- reading and writing to/from an external JSON file
- setting up JQueryUI widgets
The data for each instructional unit is stored in a JSON file called instruction.json, which is loaded using the $.getJSON function. Each item within the data is iterated over and the data from each item is assigned to a variable. These variables are in turn assigned to a list item element that will become the drag and drop cards.
$.getJSON("assets/data/instruction.json")
.done(function(items) {
items.instruction.forEach(function(item) {
var id = item.id;
var title = item.title;
var description = item.description;
var time = item.default_time;
var outcomes = "";
var assessment = "";
item.learning_outcomes.forEach(function(outcome) {
outcomes += "<li>" + outcome + "</li>"
})
item.activities.forEach(function(activity) {
assessment += "<li>" + activity + "</li>"
});
var modal = "<p><strong>Brief Description:</strong> " + description + "</p><p><strong>Learning Outcomes</strong> (students will be able to:)<br><ul>" + outcomes + "</ul></p><p><strong>Suggested Activities/Assessment</strong><br><ul>" + assessment + "</ul></p>";
var instructionItem = $("<li data-custom='" + id + "-" + time + "' id='" + id + "' class='instruction-card'><div class='instruction-card__handle ui-sortable-handle'><div class='dot-row'><div class='dot'></div><div class='dot'></div></div><div class='dot-row'><div class='dot'></div><div class='dot'></div></div><div class='dot-row'><div class='dot'></div><div class='dot'></div></div></div><div class='instruction-card__content'><div class='instruction-card__title'><h4>" + title + "</h4></div><div class='instruction-card__description'><p>" + description + "</p></div><div class='instruction-card__tools'><div class='instruction-card__modal-link'><a id='item" + id + "' href='#'>More Info</a></div><div class='instruction-card__time-default'><input class='time-input" + id + "' type='text' data-id='" + id + "' data-value='" + time + "' value='" + time + "' ></div></div></div></li><div id='dialog" + id + "' title='" + title + "'><p>" + modal + "</p></div>");
$("ul#instruction-cards").append(instructionItem);
})
})
To achieve the reading and writing to the JSON file, I used JQuery for the reading aspect of the website. To write to the JSON file, I chose to use PHP to process form data and append it to an existing JSON file. Part of the process included loading in JSON data and decoding it so it can be worked on as an array - including pushing the form data onto it before re-encoding it to the JSON object and write the data to a file.
<?php
$name = isset($_POST['name']) ? $_POST['name'] : null;
$email = isset($_POST['email']) ? $_POST['email'] : null;
$course = isset($_POST['course']) ? $_POST['course'] : null;
$date = isset($_POST['date']) ? $_POST['date'] : null;
$time = isset($_POST['time']) ? $_POST['time'] : null;
$students = isset($_POST['students']) ? $_POST['students'] : null;
$selections = isset($_POST['selections']) ? $_POST['selections'] : null;
$selectionArr = [];
$selectionsArr = (explode("+", $selections));
$instructionArr = array();
foreach ($selectionsArr as $value) {
$instruct = (explode("-", $value));
$unit = array('unit' => $instruct[0], 'minutes' => $instruct[1]);
array_push($instructionArr, $unit);
}
$myFile = "../data/classes.json";
$current_data = file_get_contents($myFile);
$array_data = json_decode($current_data, true);
$next_id = count($array_data["classes"]) + 1;
// create json data and write to existing file
$extra = array('id' => $next_id, 'instructor' => $name, 'email' => $email, 'course_title' => $course, 'date' => $date, 'time' => $time, 'students' => $students, 'instruction' => $instructionArr);
array_push($array_data["classes"], $extra);
$final_data = json_encode($array_data);
file_put_contents($myFile, $final_data);
echo $next_id;
?>
I also made extensive use of JQueryUI to add some widgets to the website. A good example is the datepicker widget. JQueryUI widgets allow for options to be set - such as when the day of the week begins and whether or not to display control buttons on the widget.
$("#course-date").datepicker({
showButtonPanel: true,
currentText: "Today",
beforeShow: function(input, inst){
$("#ui-datepicker-div").wrap("<div class='datepicker ll-skin-latoja hasDatepicker'></div>");
}
});
Conclusion
This project included several interesting challenges. There was the challenge of designing and developing an interactive user interface that allowed users to drag and drop instructional modules to build a instructional class. There was also the challenge of writing data to a JSON object and sending an email upon submission of the built class.
Other challenges included gaining a better understanding of user needs and attempting to work through a UX design process to work through different ways to imagine and visualize how to best accommodate different user needs. Although this challenge was different from writing code, it was just as important to spend sufficient time to solve.
Ultimately, the goal of the site was to better inform users - university faculty in the case of this site - of the options and details available to them in the form of library instruction available. Another goal was to help library staff to organize and better explain the instruction services being offered. There is still room for improvement with the site, but the main goal of the site was successful. University faculty were able to create a customized instructional session, save their selections, and inform the library of their request for the instruction by using only the website.
